| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 도커
- JPA
- SpringBoot
- CentOS6
- generate entity
- spring boot
- custom valid
- spring
- NextJS
- 초기 구축
- 리눅스
- memcached
- java8
- ollama langflow
- dto valid
- docker 설치
- generate pojos
- 헤더 설정
- MySQL
- header setting
- Next.js 14
- 초기 세팅
- React
- JavaScript
- java9
- swagger
- jvm
- Java
- docker
- jpa entity자동
- Today
- Total
개발자의 길
k6 - grafana - influxdb 연동 본문
k6, grafana, influxdb가 모두 window에 테스트 용으로 설치 되어 있고, 기본 디폴트 설정이 되어있으며, 디폴트 포트로 띄워져 있다는 가정하에 시작하겠습니다.
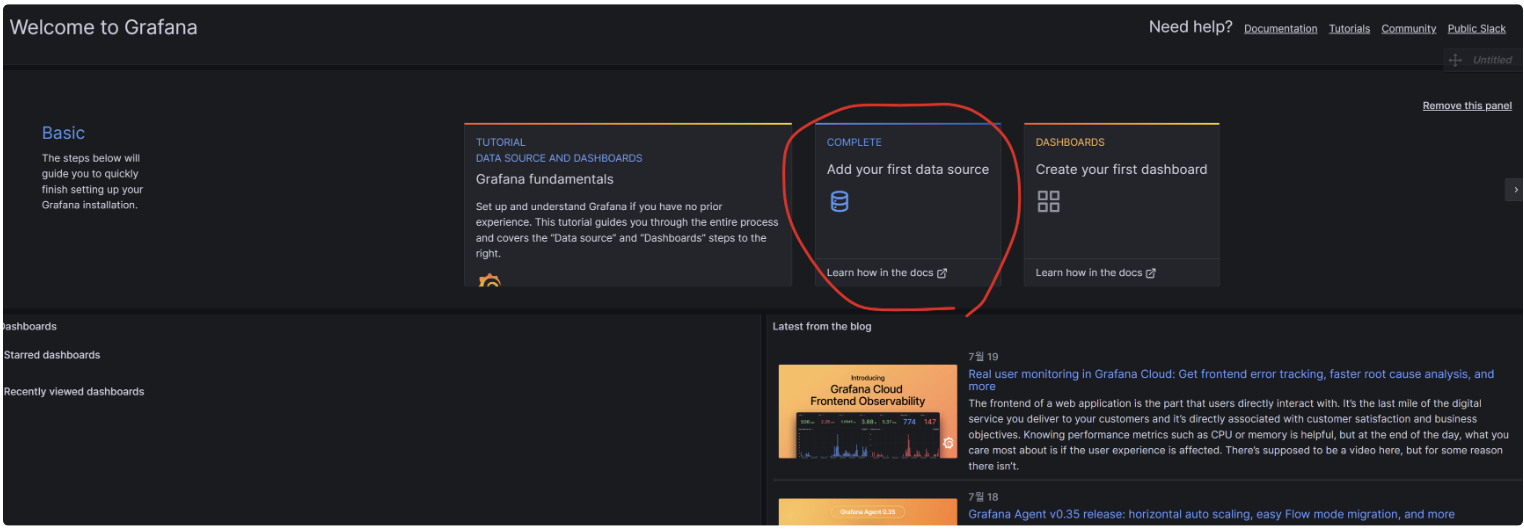
grafana를 접속해보자
http://localhost:3000



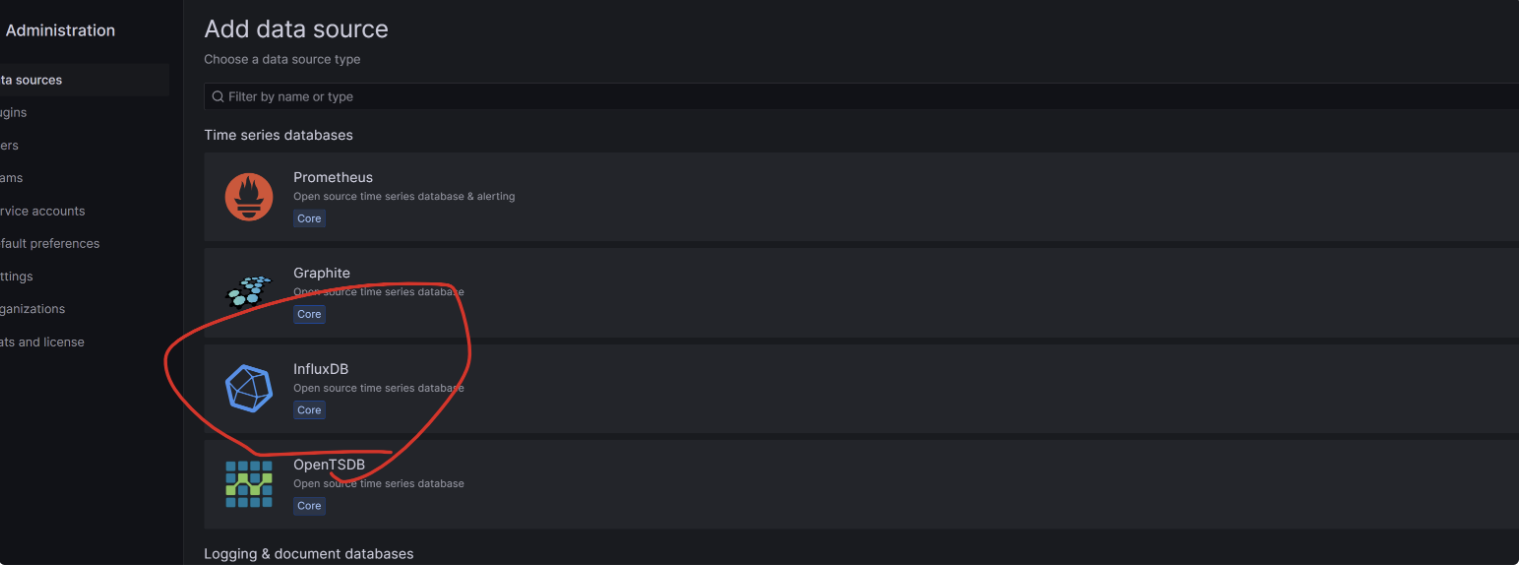
name은 마음대로 지정하고,
HTTP url 에는 이미 띄워놓은 influxDB 호스트를 적는다
*) 사실 influxdb 2.x 버전으로 하였으면, Query Language를 Flux로 선택해야하고, influxdb 2.x 버전부터는 gui를 제공해주기 때문에, influxdb 먼저 접속해서 셋팅하여서, Organiztion, Default Bucket, Token 를 먼저 구해 놓아야 한다.
우리는 window 셋팅으로 하는 중이라 influxdb 1.x 버전으로 진행한다.

아래쪽에 Database 부분에 db명을 지정한다.(아무거나 없는걸로 지정하면, 알아서 K6가 만듭니다.)
Save&test 를 실행해서 성공하면 된다.

나와서 Data sources를 보면 내가 방금 설정한게 나오는걸 볼수 있다.
확인만 하고, 왼쪽 상단에 메뉴를 눌러서 대시보드로 가보자.

Dashboards > import로 들어가면
import via grafana.com 이라는 항목이 있다. 이곳에 18105 를 넣자.
- 참고로 그라파나 사이트의 대시보드는 쓰고 싶은걸 찾아서 그냥 쓰면 된다.
- https://grafana.com/grafana/dashboards/
Dashboards | Grafana Labs
Thank you! Your message has been received!
grafana.com

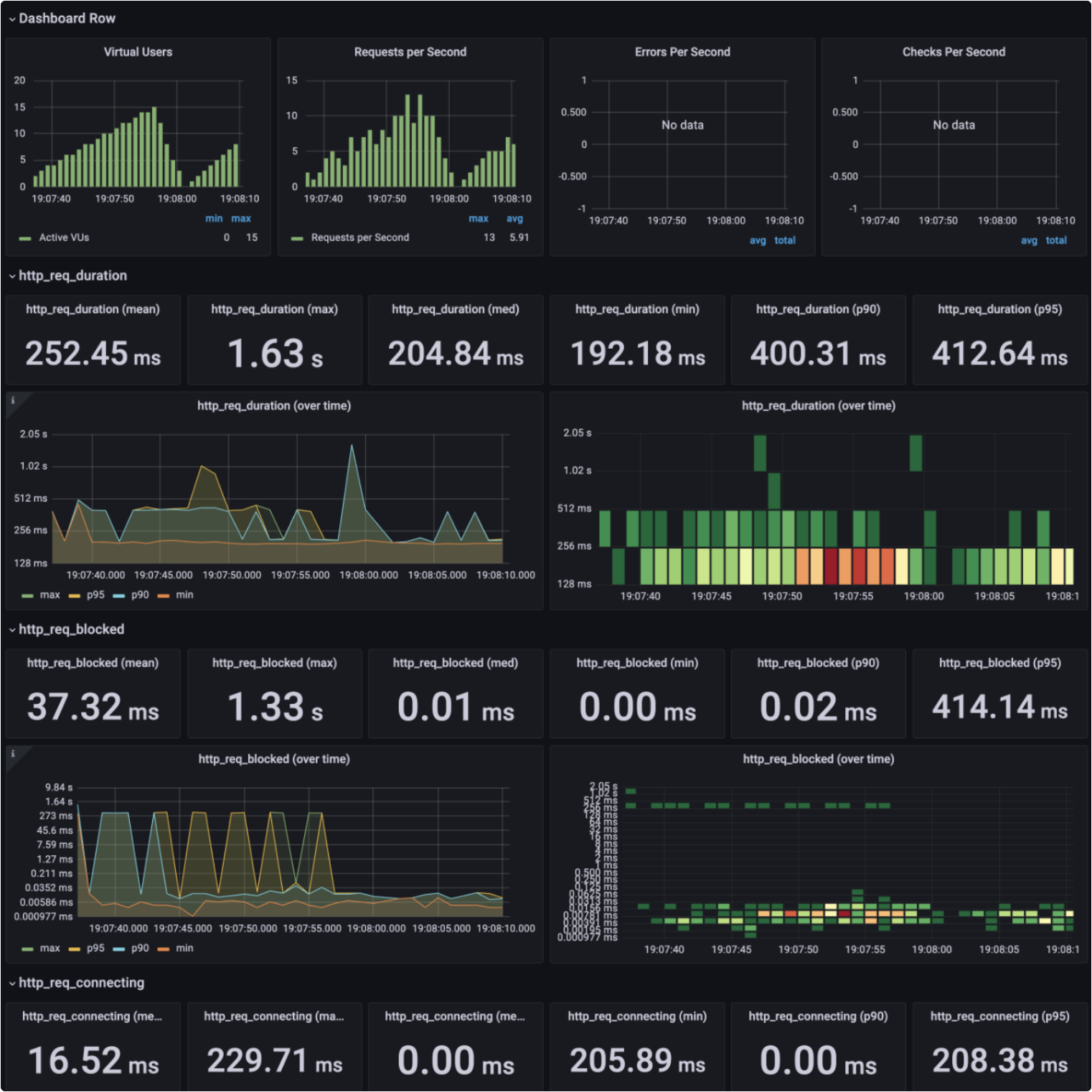
성공했으면 첫 화면으로 이런 대시보드 포맷이 나올것이다.
이제 기본 준비는 다 끝났다.
Terminal에서 이제 K6 실행을 하면 되는데, 기존에 script 실행 명령어에 influxdb 연동하는 명령어 한줄만 추가해주면 된다.
k6 run --out influxdb=http://localhost:8086/k6db script.js실행을 하면, 실시간으로 influxdb에 데이터를 쌓고, grafana가 실시간으로 읽어서 그래프를 보여주는 걸 확인할수 있다.

'1. 개발자' 카테고리의 다른 글
| nvm 설치 및 node 설치 - 사용법(mac&windows) (0) | 2024.06.05 |
|---|---|
| Grafana 소개&설치 (0) | 2023.07.28 |
| influxDB 소개&설치 - windows (0) | 2023.07.28 |
| K6 설치 및 사용 방법 - window (0) | 2023.07.28 |
| 코드리뷰를 시작하자 (0) | 2021.04.20 |
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.




