| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- docker 설치
- NextJS
- jpa entity자동
- custom valid
- memcached
- SpringBoot
- docker
- java9
- generate pojos
- dto valid
- spring boot
- swagger
- generate entity
- jvm
- 초기 구축
- 초기 세팅
- CentOS6
- ollama langflow
- header setting
- 도커
- JPA
- 리눅스
- MySQL
- JavaScript
- Java
- spring
- 헤더 설정
- Next.js 14
- React
- java8
Archives
- Today
- Total
개발자의 길
html5 추가된 form input 태그들 본문
1. 새로운 input types
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
2. 새로운 form elements
- <datalist>
- <keygen>
- <output>
3. 새로운 input attributes
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern (regexp)
- placeholder
- required
- step
4. 새로운 form attributes
- autocomplete
- novalidate
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="EUC-KR">
- </head>
- <body>
- <table>
- <tr>
- </tr>
- </table>
- </form>
- <form action="form_result.jsp">
- <table border="1">
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- <td>
- <input list="browsers">
- <datalist id="browsers">
- <option value="Internet Explorer">
- <option value="Firefox">
- <option value="Chrome">
- <option value="Opera">
- <option value="Safari">
- </datalist>
- </td>
- </tr>
- </table>
- </form>
- </body>
- </html>
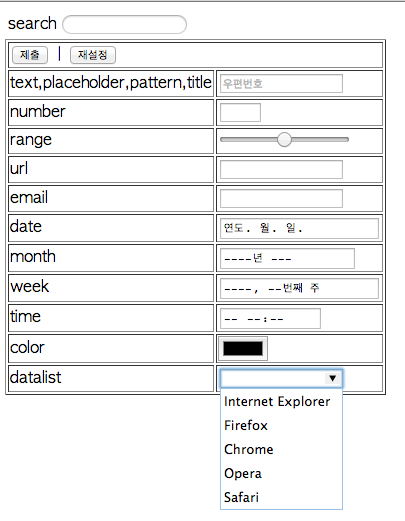
[chrome 에서 test]

'10. HTML' 카테고리의 다른 글
| [html] html,jsp,php,asp redirect - 언어별 리다이렉트 방법 (0) | 2015.12.09 |
|---|---|
| html 특수 문자 표현식 (0) | 2015.02.09 |
| [html]반응형 웹 테스트 (0) | 2013.07.26 |
| [HTML]document.body.scrollTop 대체 (0) | 2010.04.30 |
| text 박스 테두리 없애기 (1) | 2010.01.21 |
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
