카테고리 없음
[React] Nextjs + Typescript 프로젝트 시작 셋팅
자르르
2024. 6. 5. 10:53
npm 과 node는 설치를 이미 했다는 전제하에,
1. CREATE NEXT.JS
- next.js를 설치하는 방법은 간단하다.
- vscode에서 통합 터널을 연다음 아래와 같이 선택하면 된다.
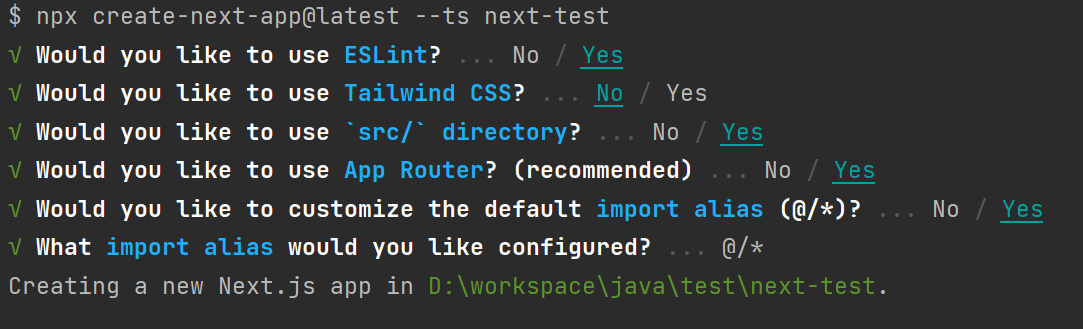
npx create-next-app@latest --ts next-test(프로젝트최상위 폴더명)
- ESLint는 코드의 품질을 위해서 선택했다.
- Tailwind CSS는 사용하기 싫어서(개인적으로), 선택안했다.
- src를 main directory로 설정해놓으면 import해서 컴포넌트를 불러오는데 편하다.
- 기왕 하는김에 추천하는 ROUTER도 추가했다.
- 마지막으로 절대경로 설정을 @파일명으로 할지인데 사용안할수도 있지만, 언젠간 할수도 있어서 설정을 해놓았다.

(설치 완료)
2. NPM RUN DEV
cd next-test
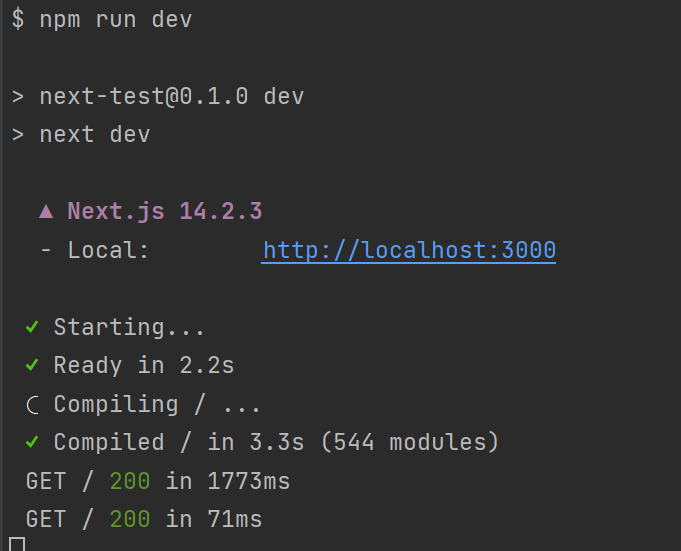
npm run dev

- cd를 이용해서 위치를 이동한 후에
- npm run dev를 실행하면 next.js 실행 완료!
- 초기 첫 실행 때는 조금 오래 걸린다. 그 이후에는 처음처럼 오래 걸리지 않는다.(나중에 build 후에 npm run start로 실행하면 겁나 빠르다)